深入浅出Typescript
一、为什么要学习Typescript
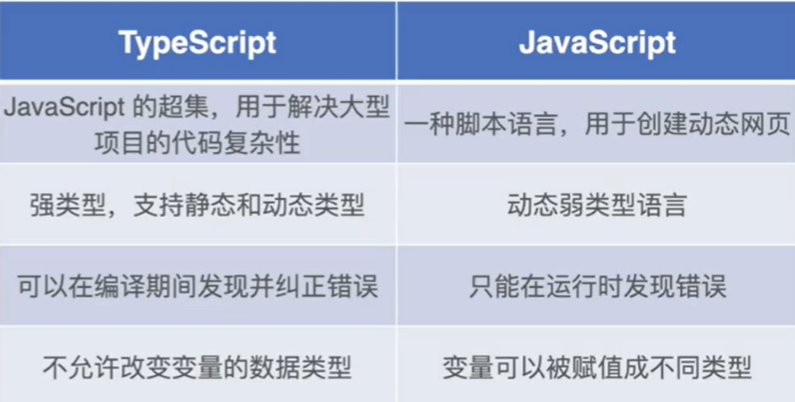
与JS的区别

二、Typescript带来了什么

Typescript课程推荐
- Awesome Typescript:TS开源教程及应用
- ByteTech:TS&React:React+TypeScript开发模式介绍
- Typescript Playground:TS到JS在线编译
三、TS基础类型
- boolean、number、string
- 枚举enum
- any、unknown、void
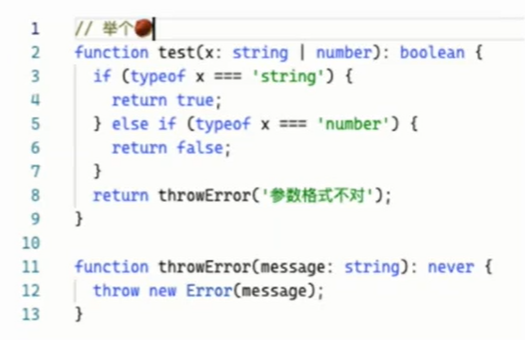
- never

- 数组类型 []
- 元组类型 tuple
四、TS函数类型
定义:TS定义函数类型时要定义输入参数类型和输出类型
输入参数:参数支持可选参数和默认参数
输出参数:输出可以自动推断,没有返回值时,默认为void类型
函数重载:名称相同但参数不同,可以通过重载支持多种类型
五、TS接口interface
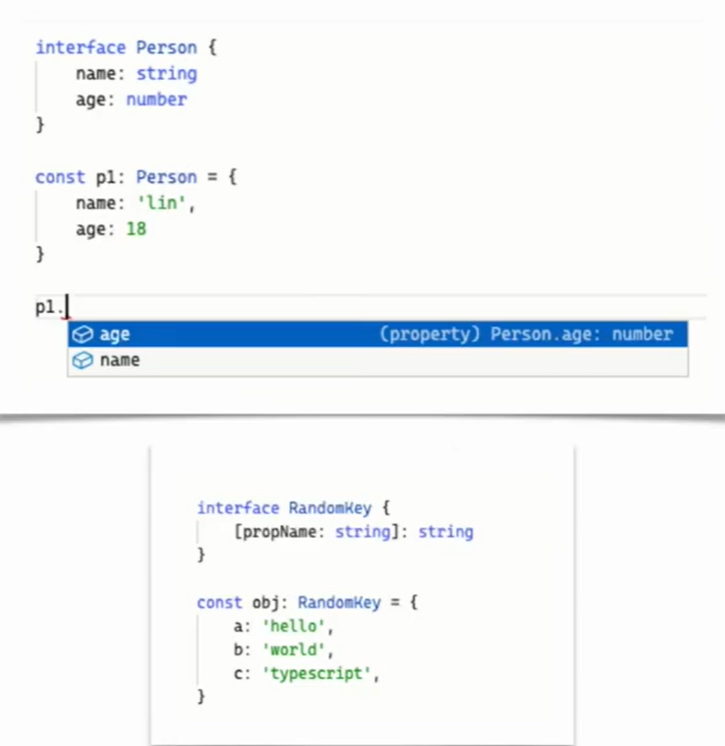
定义:接口是为了定义对象类型
特点:
- 可选属性:?
- 只读属性:readonly
- 可以描述函数类型
- 可以描述自定义属性
总结:接口非常灵活 duck typing

六、TS类
定义:写法和JS差不多,增加了一些定义
特点:
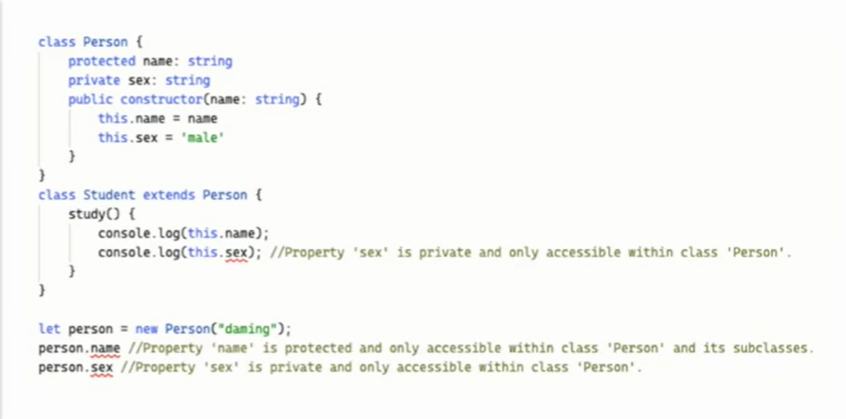
- 增加了 public、private、protected 修饰符

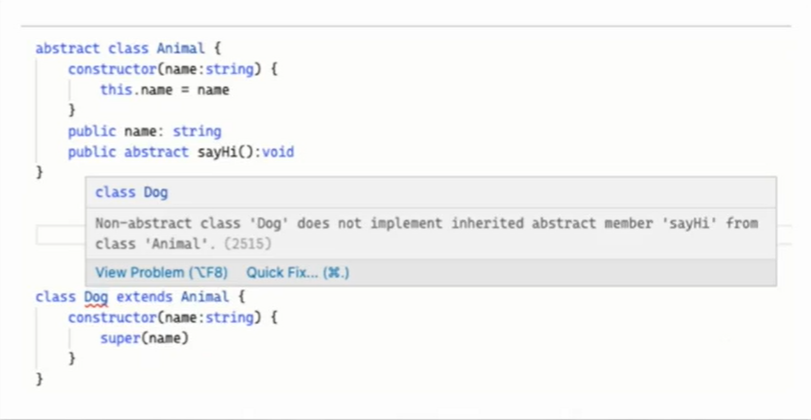
抽象类:
- 只能被继承,不能被实例化
- 作为基类,抽象方法必须被子类实现

- interface约束类,使用implements关键字
七、TS高级类型
- 联合类型|
- 交叉类型 &
- 类型断言
类型别名(type VS interface) 定义:给类型起个别名
相同点:- 都可以定义对象或函数
- 都允许继承
差异点:
- interface是TS用来定义对象,type是用来定义别名方便使用;
- type可以定义基本类型,interface不行;
- interface可以合并重复声明,type不行;
八、TS泛型
官方定义:
软件工程中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵活的功能。
在像C#和 Java 这样的语言中,可以使用泛型来创建可重用的组件,一个组件可以支持多种类型的数据。这样用户就可以以自己的数据类型来使用组件。
应用场景:
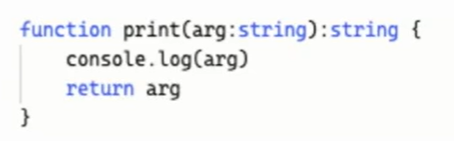
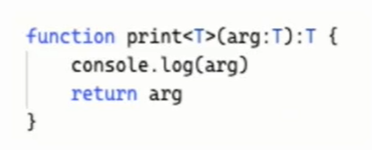
定义一个 print函数,这个函数的功能是把传入的参数打印出来再返回这个参数,传入参数的类型是string,函数返回类型为string。

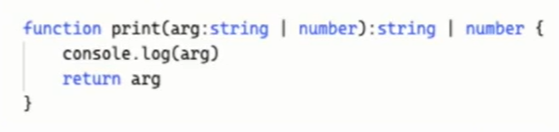
扩展:想支持打印Number类型

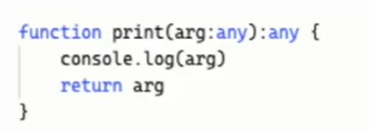
扩展:想支持打印数组类型,任何类型

思考:需要有一个类型解决输入输出可关联的问题

泛型基本使用
基本定义:
- 泛型的语法是>里面写类型参数,一般用T表示
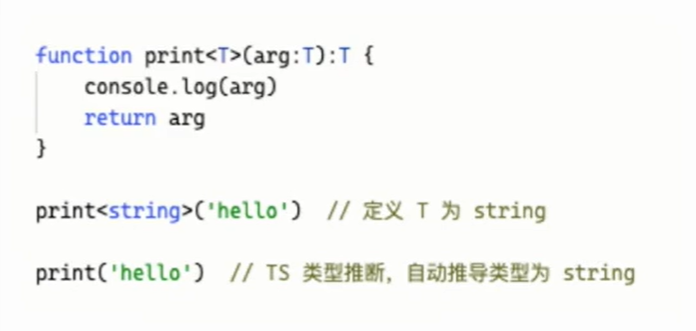
使用时有两种方法指定类型:
- 定义要使用的类型
- 通过TS类型推断,自动推导类型
- 泛型的作用是临时占位,之后通过传来的类型进行推导

基础操作符
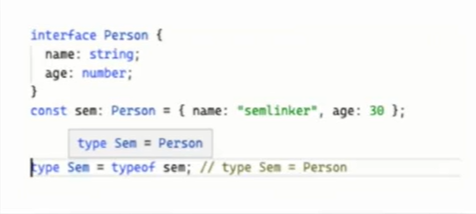
- typeof:获取类型

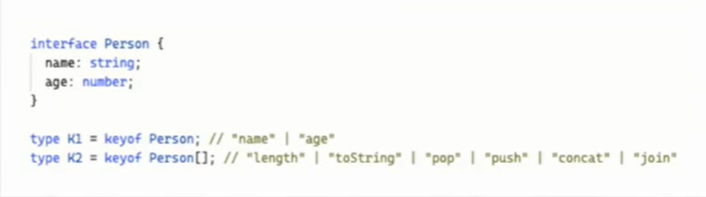
- keyof: 获取所有键

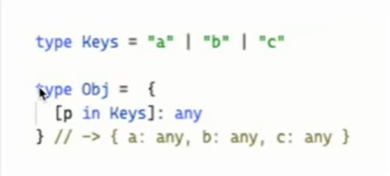
- in:遍历枚举类型

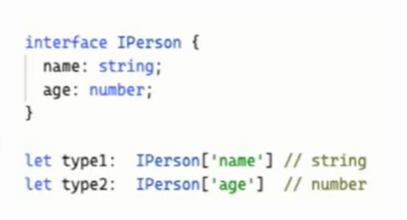
- T[K]:索引访问

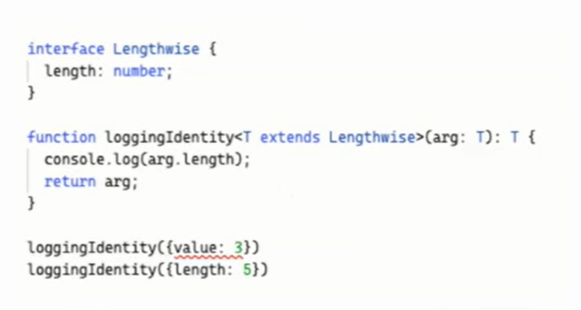
- extends:泛型约束

常用工具类型
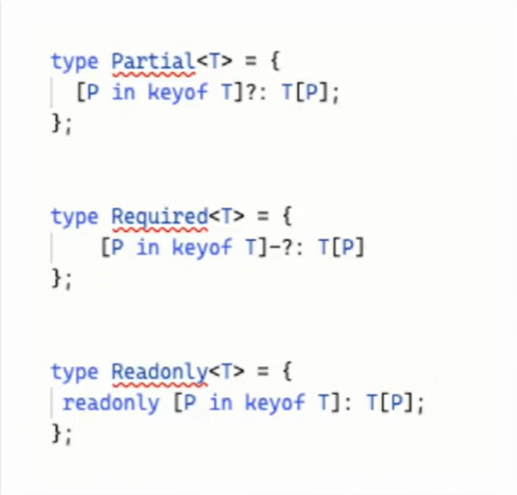
- Partial
:将类型属性变为可选 - Required
:将类型属性变为必选 - Readonly
:将类型属性变为只读 - Pick、Record...

九、TS实战
声明文件
- declare:三方库需要类型声明文件
- .d.ts:声明文件定义
- @types:三方库TS类型包
- tsconfig.json:定义TS的配置
泛型约束后端接口类型

版权申明
由 Typecho 强力驱动, 版本 1.2.1



全部评论 2
tiyubxrzvd
Google Chrome Windows 10vhmlgouidw
Google Chrome Windows 10