响应式系统与 React
响应式系统与 React
前置知识
- HTML,JS,CSS基础。
- 基础的数据结构/算法知识,如二叉树,深度遍历等。
- 会使用浏览器提供的DOMAPI来修改DOM,更新 UI。
一、React 的历史与应用
React的应用
- 前端应用开发,如Facebook、Instagram、Netflix网页版
- 移动原生应用开发,如Instagram、Discord、Oculus
- 结合Electron,进行应用桌面开发
React的历史
- 2010 - Facebook 在其 php 生态中,引入了 xhp 框架,首次引入了组合式组件的思想,启发了后来的 React 的设计。
- 2011 - Jordan Walke 创造了 FaxJS,也就是后来的 React 原型。
- 2012 - 在 Facebook 收购 Instagram 后,该 FaxJS 项目在内部得到使用,Jordan Walke 基于 FaxJS 的经验,创造了React.
- 2013 - React正式开源,在2013 JSConf 上 Jordan Walke 介绍了这款全新的框架。
- 2014 - 生态大爆发, 各种围绕React的新工具/新框架开始涌现

二、React 的设计思路
UI编程痛点
- 状态更新,UI 不会自动更新,需要手动地调用 DOM进行更新。
- 欠缺基本的代码层面的封装和隔离,代码层面没有组件化。
- UI 之间的数据依赖关系,需要手动维护,如果依赖链路长,则会遇到“Callback Hell”
响应式与转换式
转换式系统
给定【输入】求解【输出】。例如编译器、数值计算。
响应式系统
监听事件,消息驱动。例如监控系统、UI界面。

状态更新,UI自动更新。
“状态更新,U不会自动更新,需要手动地调用 DOM 进行更新。“
前端代码组件化,可复用,可封装。
“欠缺基本的代码层面的封装和隔离,代码层面没有组件化。“
状态之间的相互依赖关系,只需声明即可。
“UI之间的数据依赖关系,需要手动维护,如果依赖链路长,则会遇到'Callback Hell'”
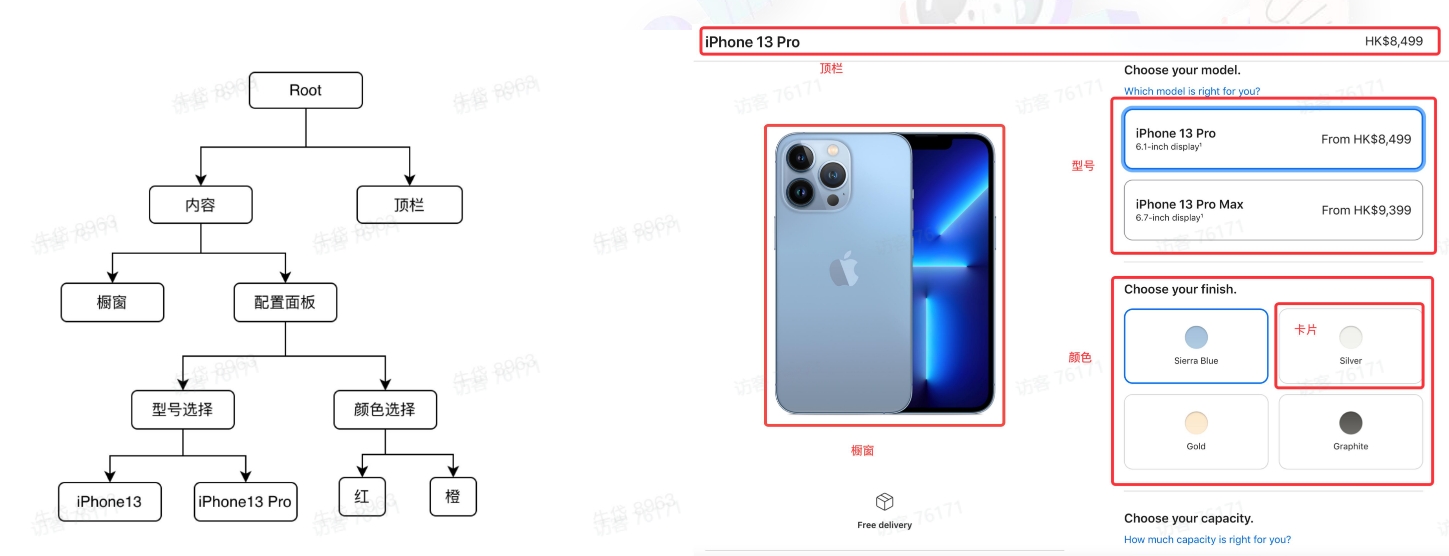
组件化
- 组件是组件的组合/原子组件
- 组件内拥有状态,外部不可见
- 父组件可将状态传入组件内部

思考
React是单向数据流,还是双向数据流?
React是单向数据流:只能父组件给子组件传东西,不能子组件给父组件传东西(但是不代表子组件不能改变父组件的状态!父组件可以传函数,函数是“第一公民”)。
总结
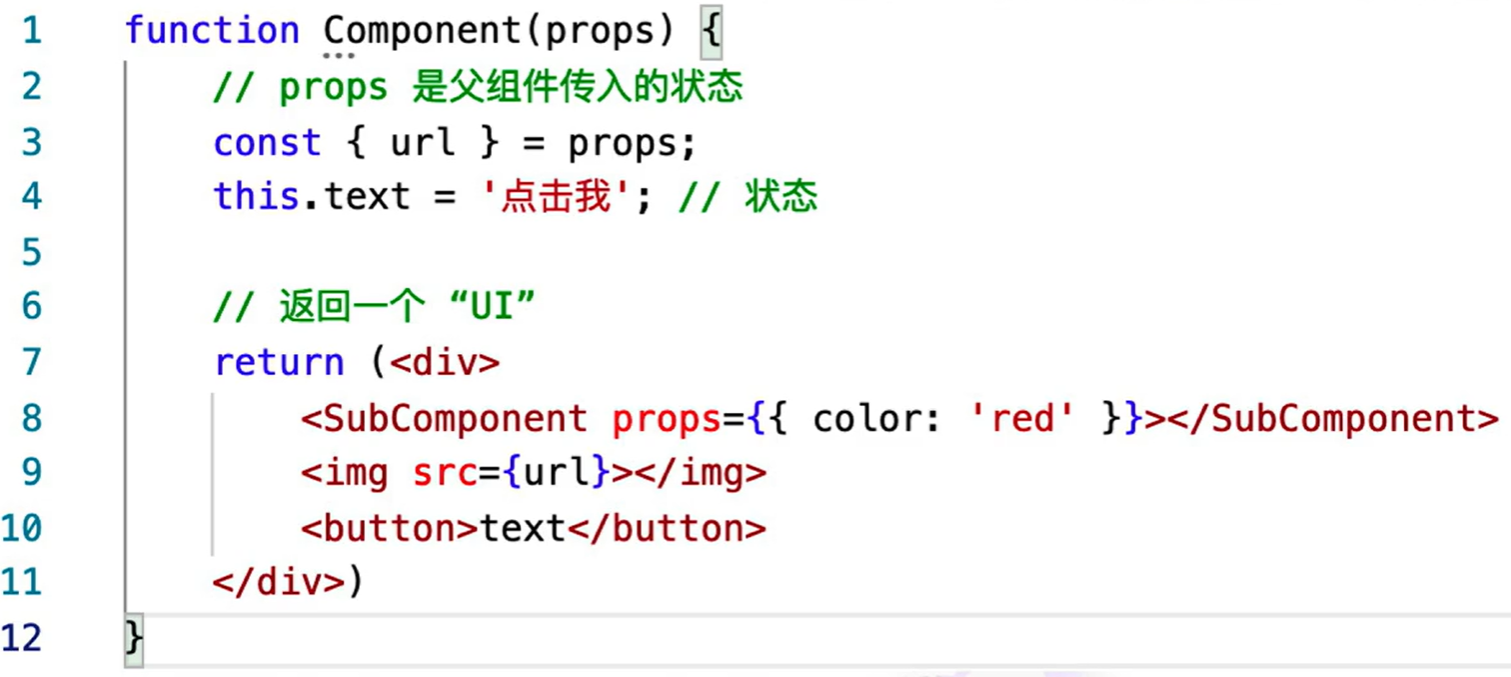
- 组件声明了状态和UI的映射。
- 组件有 Props(父组件传入的状态)/State(内部的状态) 两种状态。
- “组件”可由其他组件拼装而成。

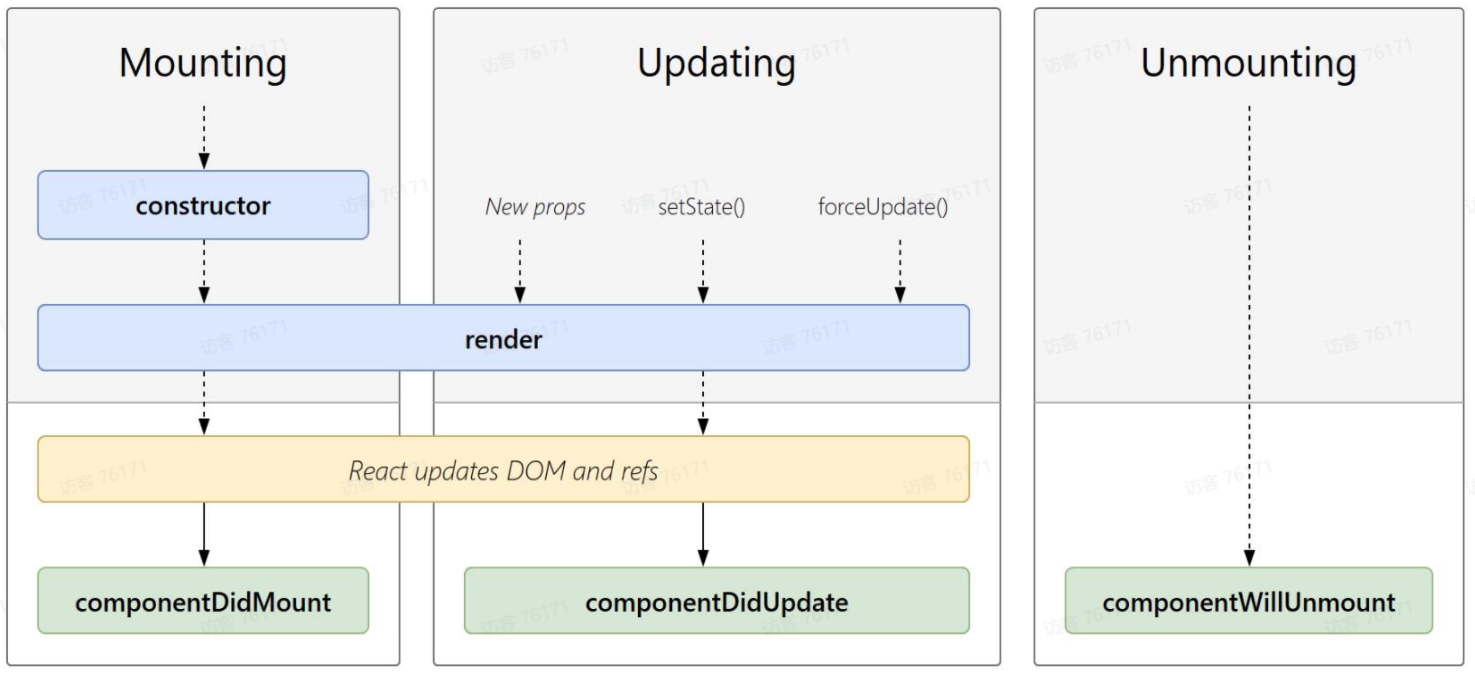
生命周期

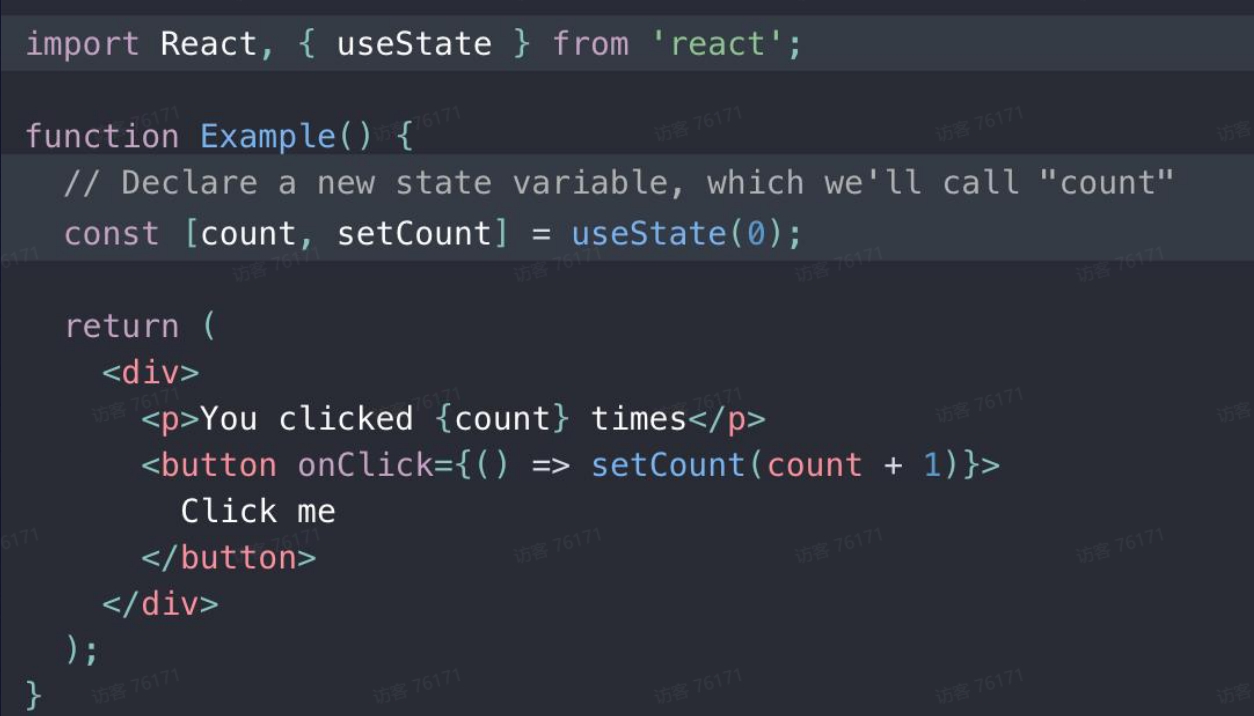
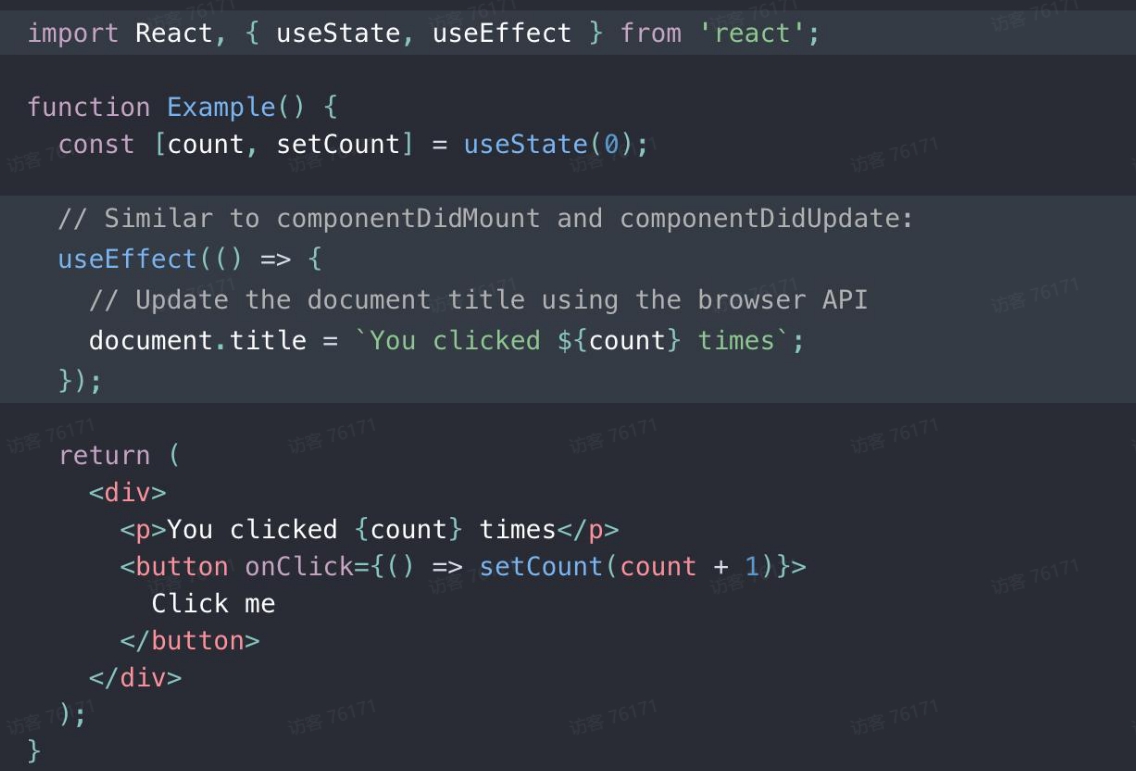
三、React(hooks)的写法


四、React 的实现
问题 & 解决方法
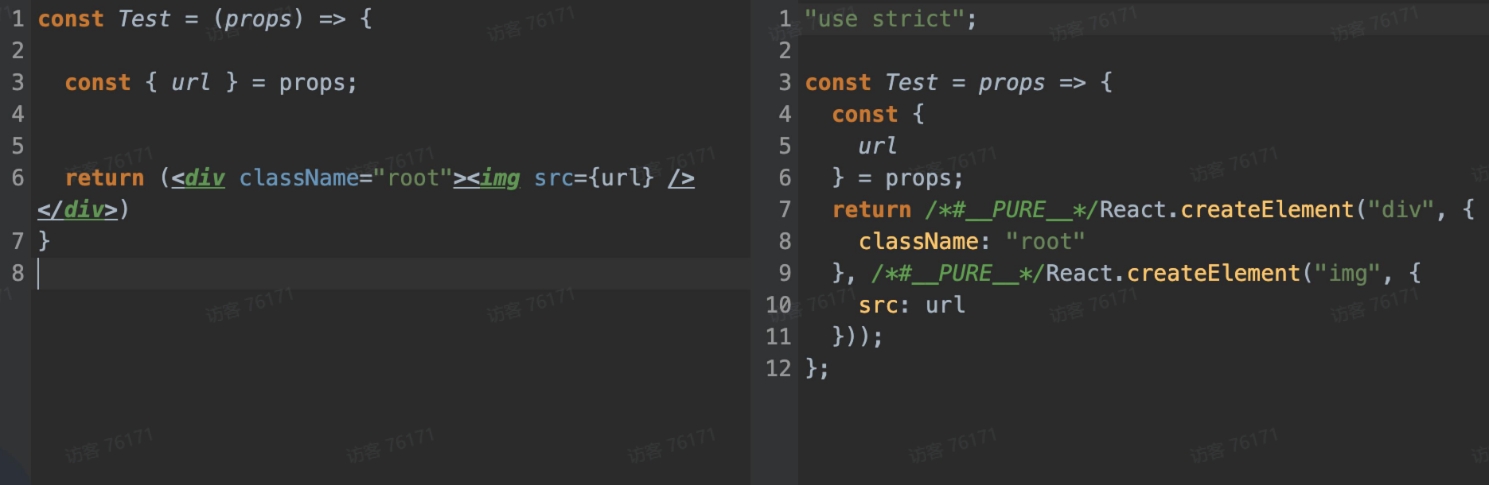
JSX不符合JS标准语法

返回的JSX发生改变时,如何更新DOM
真实的DOM不是JS中的对象,只能通过DOM接口修改。
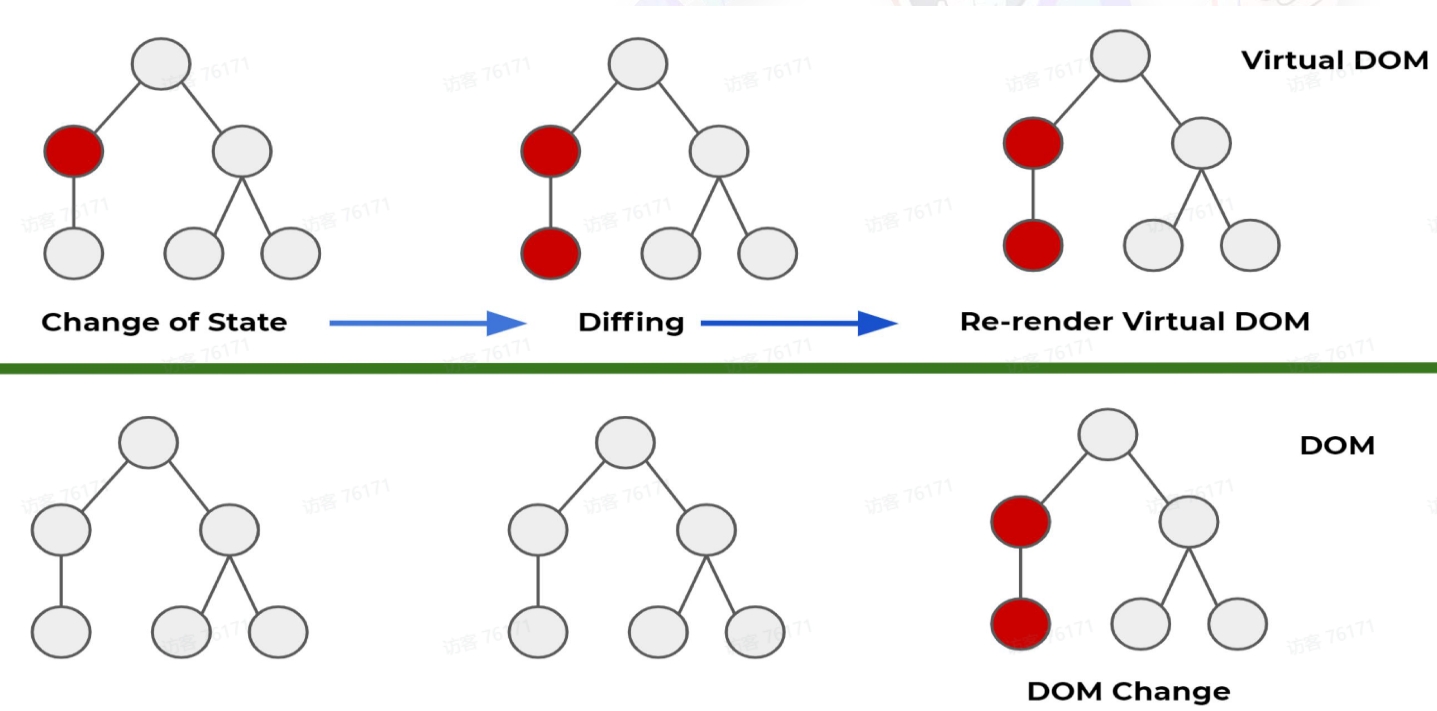
虚拟DOM(Virtual DOM)
Virtual DOM 是一种用于和真实 DOM 同步,而在 JS 内存中维护的一个对象,它具有和 DOM 类似的树状结构,并和 DOM 可以建立一-对应的关系。
它赋予了 React 声明式的 API : 您告诉 React 希望让 UI 是什么状态,React 就确保 DOM 匹配该状态。这使您可以从属性操作、事件处理和手动 DOM 更新这些在构建应用程序时必要的操作中解放出来。

State/Props更新时,要重新触发render函数
TradeOff(权衡):更新次数少、计算速度快
启发式Diff算法:

五、React 状态管理库
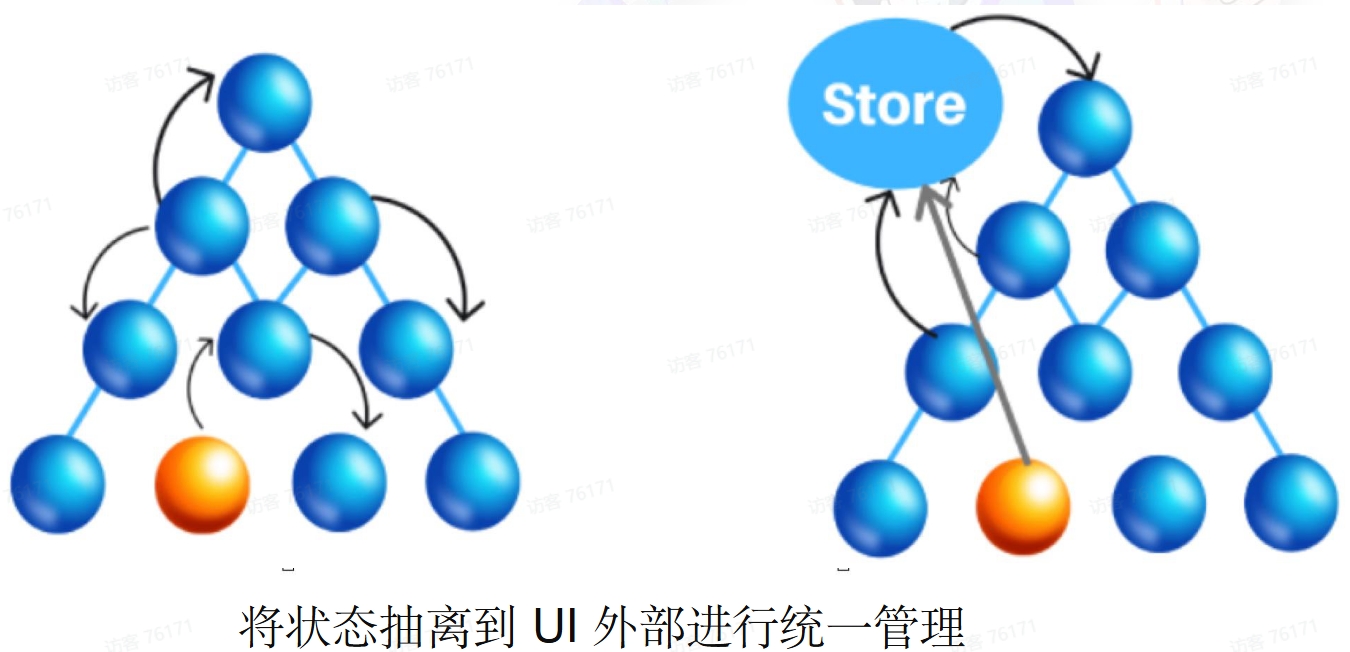
核心思想:将状态抽离到UI外部进行统一管理。

坏处:复用性低。
推荐:
- redux
- xstate
- mobx
- recoil
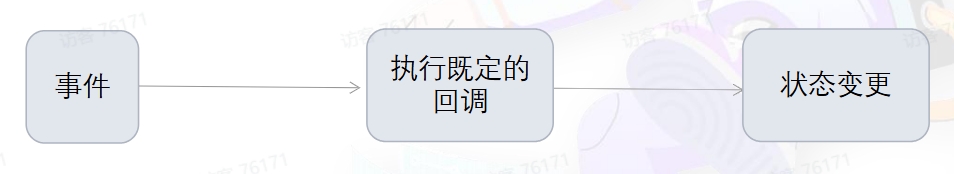
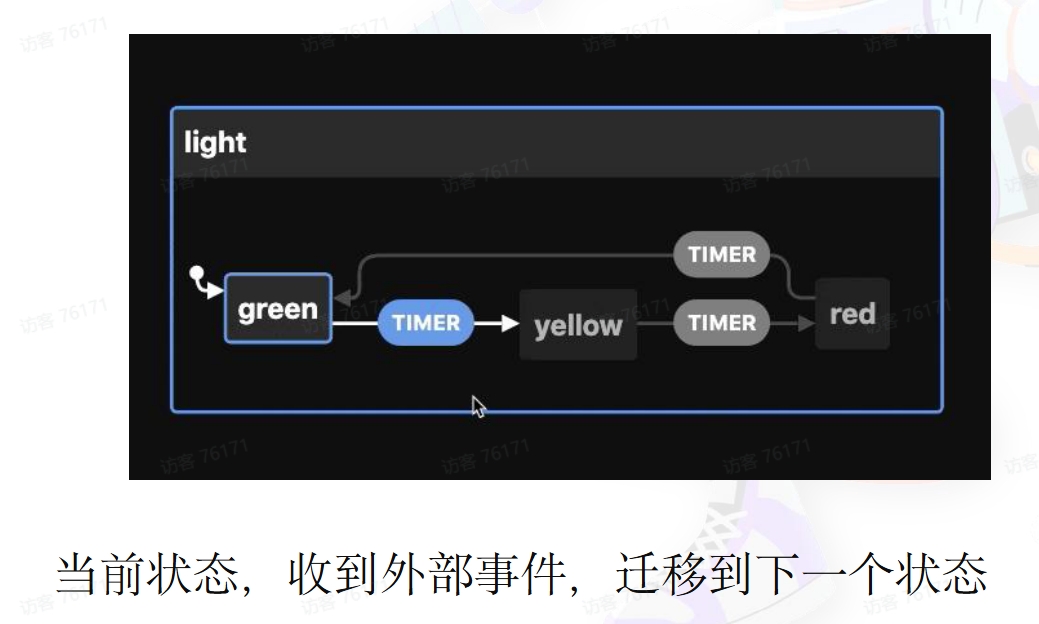
状态机
红绿灯:

思想:当前状态--收到外部事件--迁移到下一个状态
应用:Modern.js/Reduck
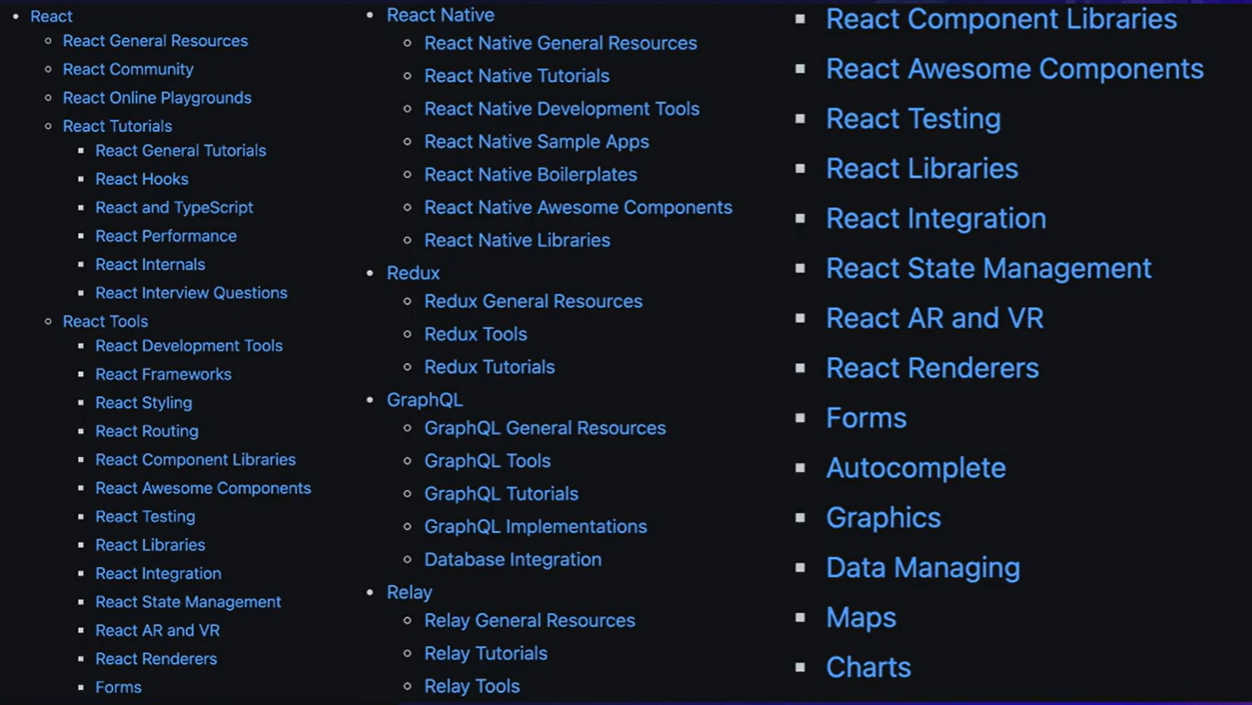
六、应用级框架科普

版权申明
由 Typecho 强力驱动, 版本 1.2.1



全部评论 3
nrtmrtxvjj
Google Chrome Windows 10spcffkrbpo
Google Chrome Windows 10tyxmkonlxq
Google Chrome Windows 10